Εάν είστε φρέσκοι στην πλατφόρμα και την κατασκευή Shopify eshop, ίσως το μάτι σας έχει πιάσει το όνομα Shopify Liquid και αναρωτιέστε τι ακριβώς είναι αυτό. Σε αυτή λοιπόν την απορία θα απαντήσουμε στο παρόν άρθρο. Ας ξεκινήσουμε με μια μικρή ιστορική αναδρομή.
Το Liquid αναπτύχθηκε από τον συνιδρυτή και διευθύνοντα σύμβουλο του Shopify Tobias Lütke και είναι πλέον διαθέσιμο ως έργο ανοιχτού κώδικα στο GitHub. Σήμερα, χρησιμοποιείται σε πολλά διαφορετικά έργα λογισμικού, από συστήματα διαχείρισης περιεχομένου έως static site generators και φυσικά μέσα στο ίδιο το Shopify.
Τι είναι το Shopify Liquid: γλώσσα ή μηχανή;
Ορισμένοι αναφέρονται στο Liquid ως γλώσσα template, ενώ άλλοι το αποκαλούν μηχανή template. Ουσιαστικά δεν έχει σημασία ποιον όρο θα επιλέξετε να το χαρακτηρίσετε καθώς πρακτικά και οι δυο είναι σωστές. Μπορεί να διαθέτει χαρακτηριστικά όπως η σύνταξη και έννοιες όπως η έξοδος, η λογική, οι βρόχοι και αλληλεπίδραση με μεταβλητές. Όμως, οι ομοιότητες με μια πλήρης γλώσσα προγραμματισμού σταματούν εκεί.
Υπάρχουν πολλά που δεν μπορείτε να κάνετε με τη σχεδίαση του Shopify Liquid-by. Για παράδειγμα, δεν έχει την έννοια της «κατάστασης», δεν σας αφήνει να μπείτε βαθιά κάτω από τα καλύμματα της πλατφόρμας και μπορεί περιστασιακά να φαίνεται αντιδιαισθητική για τους έμπειρους προγραμματιστές. Ωστόσο, έχει μελετηθεί πολύ καλά και αυτό που μπορεί αρχικά να φαίνεται ως περιορισμός είναι συνήθως σκόπιμο, και για καλό λόγο.
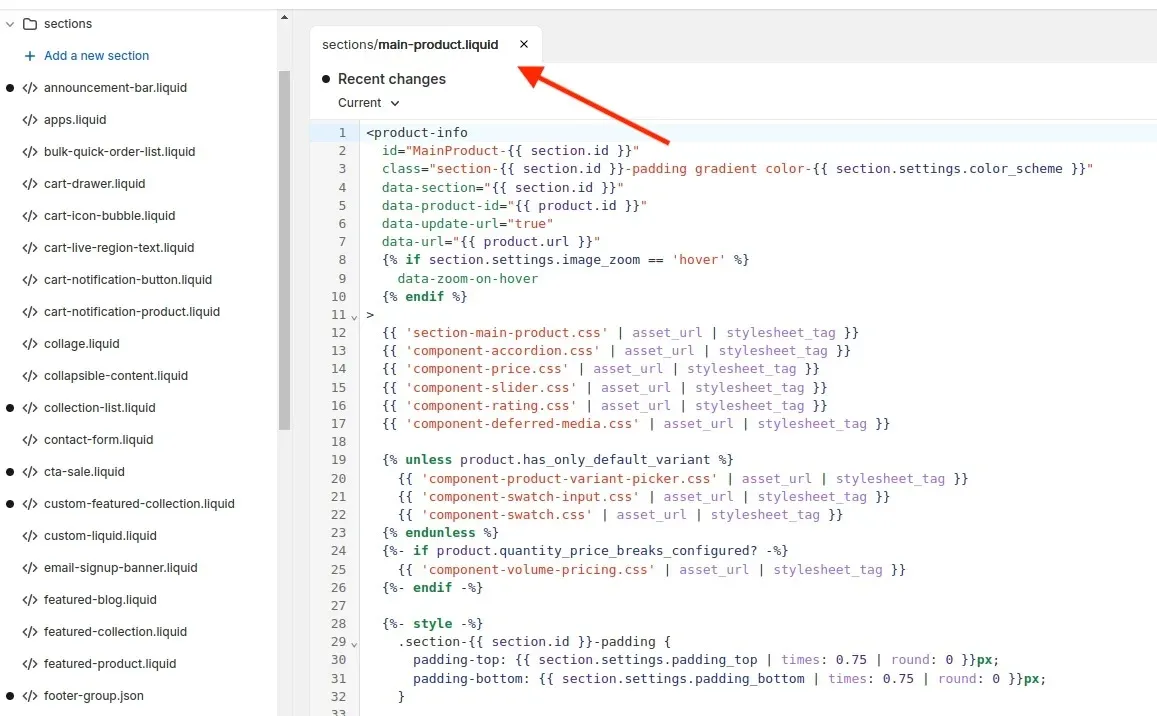
Το Liquid είναι μια γέφυρα μεταξύ του περιεχομένου ενός eshop και του τρόπου προβολής του. Το πρότυπο βρίσκεται σε ένα αρχείο με την κατάληξη .liquid για κάθε σελίδα ή ενότητα. Ως εκ τούτου, το αρχείο main-product.liquid περιέχει το πρότυπο προϊόντος. Το Shopify οργανώνει τα αρχεία με βάση το τι κάνουν. Για παράδειγμα, ο φάκελος «sections» περιέχει αρχεία που καθορίζουν ολόκληρα τμήματα μιας ιστοσελίδας, όπως headers ή μια γκαλερί προϊόντων. Ο φάκελος «snippets» αφορά μικρότερα στοιχεία, όπως κουμπιά ή ένα συγκεκριμένο στοιχείο design κατά την κατασκευή Shopify eshop.

Πώς δομείται το Liquid;
Το Shopify Liquid λειτουργεί με καθορισμένους όρους και φράσεις, μια σύνταξη ώστε να σας βοηθήσει με το στήσιμο και τη διαχείριση του eshop σας.
Variables
Τα variables είναι η αναπαράσταση των δυναμικών πληροφοριών. Για παράδειγμα, {{ product.title }} εμφανίζει δυναμικά τον τίτλο του προϊόντος. Σημειώστε ότι το Liquid χρησιμοποιεί διπλές αγκύλες ( {{ }} ) για να τραβήξει τις πληροφορίες ενός variable.
Objects
Τα objects είναι συλλογές δεδομένων. Παραδείγματα περιλαμβάνουν το product, τα collection και το customer.
Το product περιέχει όλες τις πληροφορίες για ένα συγκεκριμένο προϊόν, όπως ο τίτλος, το ID, η περιγραφή και η τιμή. Για να εμφανίσετε την τιμή ενός προϊόντος, δημιουργήστε ένα variable {{ product.price }} όπου product είναι το αντικείμενο και price είναι η ιδιότητα.
To collection αντιπροσωπεύει μια ομάδα προϊόντων. Αντλήστε πληροφορίες από το αντικείμενο collection για κάθε προϊόν που του έχει ανατεθεί ή για ανατεθείσες πληροφορίες, όπως ο τίτλος, η περιγραφή και ο αριθμός των προϊόντων.

Το customer περιέχει πληροφορίες σχετικά με τον συνδεδεμένο χρήστη, όπως όνομα, διεύθυνση email, φυσική διεύθυνση, συγκατάθεση marketing και προτιμήσεις παραγγελίας.
Μπορείτε να βρείτε όλες τα object για τις παραπάνω αλλα και επιμέρους συλλογές δεδομένων για το Shopify Liquid εδώ.
Tags
Τα tags προσθέτουν λογική στον κώδικα Liquid μέσω δύο κύριων τύπων, του «control flow» και του «iteration». Πρακτικά λοιπόν σημαίνει ότι θέτουν κανόνες που λένε στα templates τι να κάνουν.
Τα control flow tags ακολοθούν τη λογική, όπως οι εντολές if/else.
{% if product.available %}
This product is in stock!
{% else %}
Sorry, this product is out of stock.
{% endif %}
Τα iteration tags επαναλαμβάνουν ενέργειες, όπως η επανάληψη των προϊόντων σε ένα collection.
{% for product in collection.products %}
{{ product.title }}
{% endfor %}
Φίλτρα
Τα φίλτρα μετασχηματίζουν τα δεδομένα που ανακτά το Shopify Liquid. Για παράδειγμα:
{{ product.title | upcase }} εμφανίζει τον τίτλο του προϊόντος με κεφαλαία γράμματα.
{{ product.price | times: 1.2 }} αυξάνει την τιμή κατά 20%.
Τα φίλτρα εξυπηρετούν τρεις κύριους σκοπούς:
👉 Χειρίζονται τα δεδομένα εξόδου με κάποιο τρόπο
👉 Επιτρέπουν στα theme να είναι διαλειτουργικά
👉 Εξοικονομούν χρόνο στους designers theme μειώνοντας την ποσότητα του κώδικα που πρέπει να γράψουν
Με απλά λόγια, τα φίλτρα μας επιτρέπουν να πάρουμε ένα κομμάτι δεδομένων από το eshop μας και να το αλλάξουμε. Αυτό με το οποίο ξεκινάμε στην αριστερή πλευρά «διοχετεύεται» μέσω του φίλτρου μας και εμφανίζεται στη δεξιά πλευρά αλλαγμένο. Είναι αυτά τα τελικά επεξεργασμένα δεδομένα που στη συνέχεια εξάγονται στο front end του θέματος. Ανακαλύψτε τα πιο δημοφιλή theme εδώ.

Παράδειγμα προσαρμοσμένου μηνύματος
Ακολουθεί ένα παράδειγμα από μια πραγματική εφορμογή στην κατασκευή eshop μέσω του Shopify Liquid. Φανταστείτε ότι θέλετε να εμφανίσετε ένα προσαρμοσμένο μήνυμα στις σελίδες των προϊόντων σας κάτω από τον τίτλο όταν ένα προϊόν είναι σε απόθεμα ή εξαντλημένο.
Ας εξετάσουμε πώς υλοποιείται.
Μέσα από το admin, μεταβείτε στην ενότητα Online Store > Themes > … > Edit Code.
Βρείτε και ανοίξτε το αρχείο main-product.liquid από το φάκελο sections.
Πατήστε Ctrl + F για να ανοίξετε το search και κάντε αναζήτηση το {%- when 'title' -%} για να εντοπίσετε τον τίτλο.
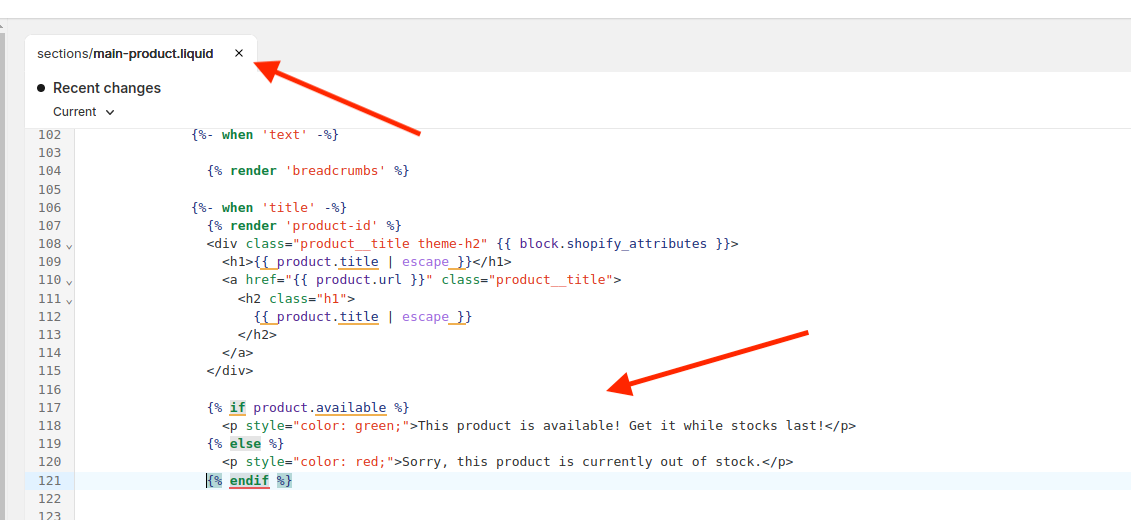
Τοποθετήστε τον κέρσορα κάτω από το κλείσιμο του /div και προσθέστε:
{% if product.available %}
This product is available! Get it while stocks last!
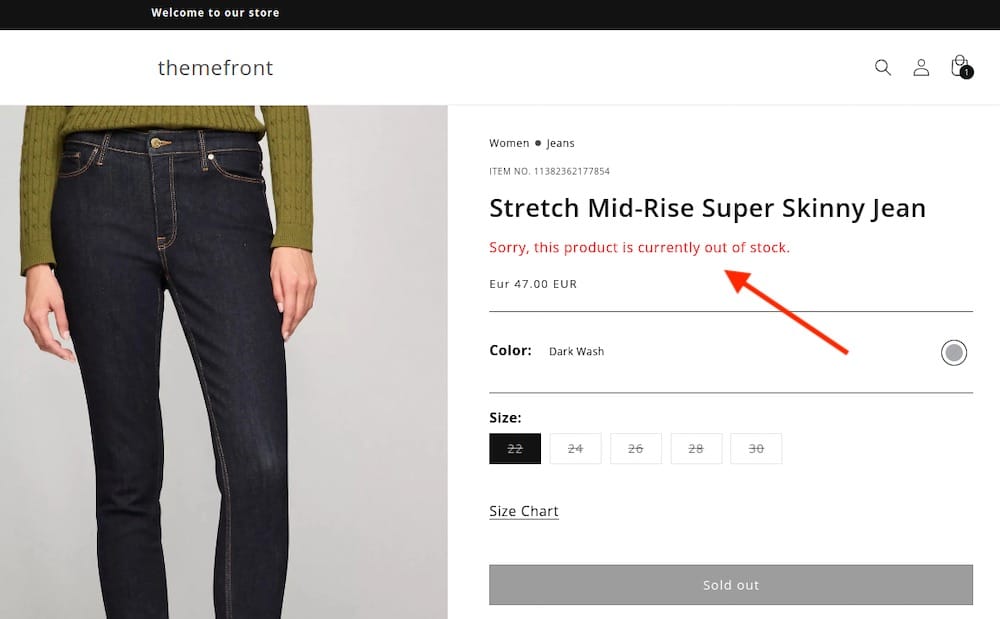
{% else %}Sorry, this product is currently out of stock.
{% endif %}
Αποθηκεύστε τις αλλαγές και κάντε προεπισκόπηση του eshop σας. Σε αυτό το παράδειγμα, οι αγοραστές θα βλέπουν ένα πράσινο μήνυμα όταν ένα προϊόν είναι σε απόθεμα και ένα κόκκινο μήνυμα όταν δεν υπάρχει απόθεμα όπως στο screenshot παρακάτω.

Φυσικά αυτή είναι μόνο μια βασική εισαγωγή και παρουσίαση του Shopify Liquid. Έτσι, επειδή συχνά μαθαίνουμε μέσω παραδείγματος, οπότε το να δούμε πώς εφαρμόζονται δημοφιλή στοιχεία του θέματος είναι ένας πολύ καλός τρόπος για να μάθουμε πώς λειτουργούν τα θέματα του Shopify. Το Shopify Liquid Code Examples είναι μια βιβλιοθήκη με στοιχεία θέματος που βοηθούν στην ενημέρωση για το πώς διάφορα αντικείμενα, ιδιότητες και φίλτρα του Liquid λειτουργούν μαζί ως μέρος των στοιχείων ενός καταστήματος. Δείτε ποια στοιχεία δεν μπορούν να λείπουν από το σχεδιασμό σας για ένα βέλτιστο eshop.